[Frida] VSCode에서 Frida Scirpt 자동완성으로 편하게 짜는 방법
서론
Frida Script를 작성 시 Frida 공식 홈페이지의 API Reference 중
Javascript API를 계속 참조하게 된다.
다른 IDE들을 사용해본 사람이라면 Frida Javascript API도 자동완성이 되면 편할 텐데
생각해본 사람들이 있을 것이다.
그런 사람들을 위한 자동완성 방법을 소개한다.
Visual Studio Code
원래 Sublime Text 신봉자였지만 살까말까 고민하다가 안사고
Visual Studio Code(이하 VSCode)를 메인으로 사용한다.
VSCode 설치는 공식 홈페이지나 다운로드 페이지에서 설치하면 된다.
frida Workbench
frida Workbench라는 VSCode의 확장 프로그램이 있다.
VSCode와 frida를 연동하여 다양한 편의성을 제공해주는 플러그인이다.
소개 화면만 봐도 다양한 기능들이 있지만 코드 자동완성 기능을 가장 유용히 사용중이다.

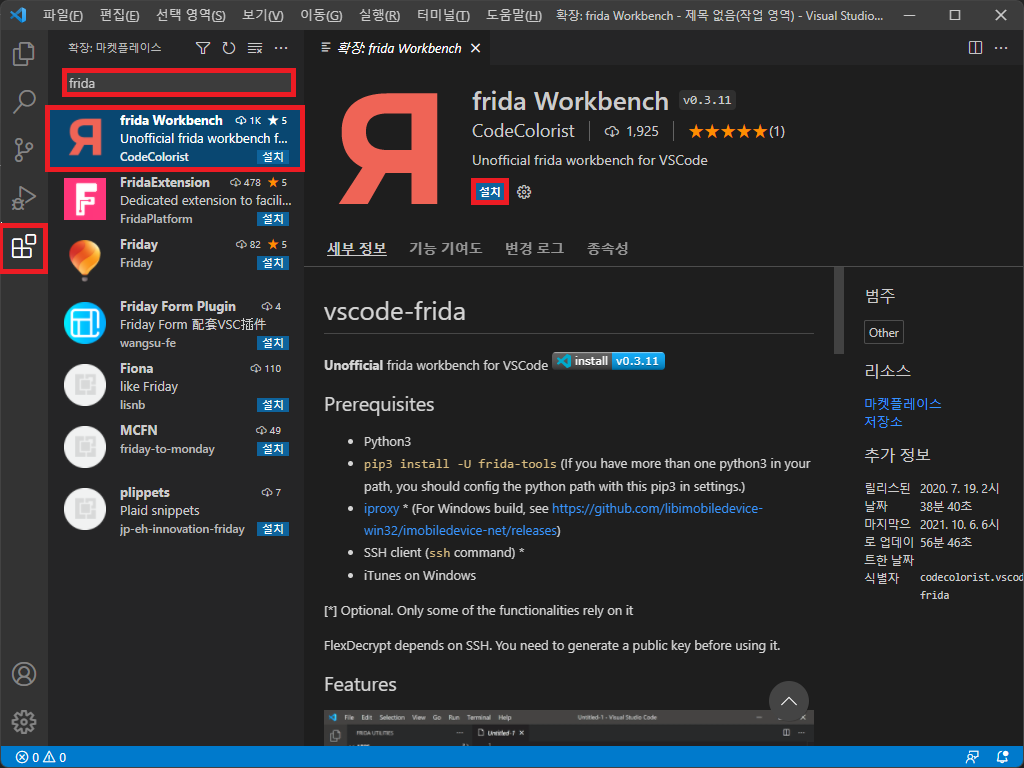
frida Workbench 설치 방법
- 좌측 Sidebar의 확장 클릭(Ctrl+Shift+X)
- 검색창에
frida입력 - frida Workbench 설치
코드 자동완성 사용하기
깔자마자 자동완성 기능이 바로 적용되는 것은 아니고
몇 가지 설정이 필요하다.

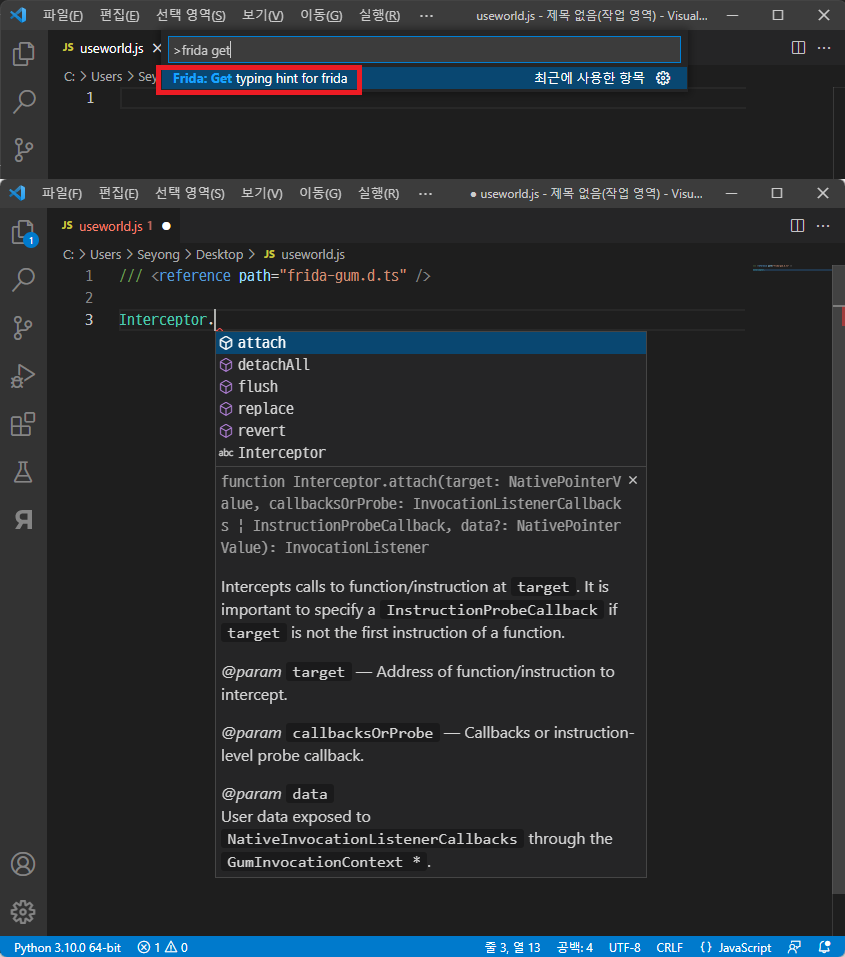
자동완성 설정 방법
js파일을 생성하거나 빈파일을js파일로 저장- Command Pallete 호출(F1, Ctrl+Shift+P)
- frida get 등을 검색하여
Frida: Get typing hint for frida실행 /// <reference path="frida-gum.d.ts" />구문이 자동으로 삽입
- 파일 확장자가
js나ts가 아닐 경우 작동 안함 frida-gum.d.ts파일이 자동으로 다운로드 되는데 해당 파일 삭제 시 기능 동작 안함
결론
Vscode에서 frida Script 자동 완성 설정법
frida Workbench설치- Command Pallet의
Frida: Get typing hint for frida실행
편하긴 편한데...
사실 타이핑을 줄여줄 뿐 까먹으면 다시 찾아보는 건 똑같다.
끝.
마지막 업데이트:
2022-09-20